Ingin blog/web wordpress lebih personal dengan pilihan font sendiri? Bingung cara install font custom yang ga ribet? Mungkin plugin Use Any Font ini bisa jadi pilihanmu. Sebenarnya saya sudah pernah mencoba untuk install font sendiri tanpa plugin sesuai dengan tutorial yang beredar di internet, tapi entah kenapa suka hit&miss gitu. Kadang berhasil kadang tidak. Sampai suatu hari pengen ngetes font tapi terlalu lelah untuk ngutak-ngatik css dan kawan-kawannya dan memutuskan buat nyoba perpluginan. Lah, kok ena gampang?
Alasan saya menyukai plugin ini
Sebenarnya, saya ingin memulai bagian ini dengan mengatakan “plugin ini ringan” namun sayangnya sampai saat review ini ditulis saya tidak tahu bagaimana mengetahui ringan atau beratnya suatu plugin. Selama di incognito mode web saya masih terasa cepat saya pikir yaaa tidak apalah daripada sibuk ngutak-ngatik code yang takutnya malah bikin error se-website.
Alasan utama saya menggunakan plugin ini : mudah banget astagaaaaa!!!
Meskipun saya lupa-lupa ingat, tapi ini bukan pertama kalinya saya menginstal plugin untuk kustomisasi font. Sebagai desainer, godaan buat coba-coba font yang keren dan greget pastilah ada. Namun, hal ini “terkendala” dengan kemampuan teknis (seperti cara menginstal font manual) atau secara user experience tidak direkomendasikan karena tampilan font bakal “crash” di device/browser tertentu. Dan tentu saja plugin adalah “pelarian” sekaligus fasilitas yang disediakan wordpress untuk mempermudah kehidupan kita-kita terutama yang awam kodingan. Plugin kustomisasi font kebanyakan masih menggunakan “pihak lain” untuk kustomisasi font seperti google font, font awesome, atau typekit, masih jarang plugin yang memfasilitasi upload font manual. Sempet sih nemu (tapi lupa nama pluginnya) dan itu juga agak ribet proses install fontnya karena musti convert-convert dulu pakai webfont generator untuk dapet file font-face nya.
Versi Gratis & Berbayar
Plugin ini memiliki versi gratis & berbayar. Apa sih bedanya antara versi gratis & berbayar?
Versi gratis dari plugin ini memungkinkan kita mengupload 1 custom font dan hanya 1 variasinya saja. Jadi misalnya font ini memiliki beberapa variasi seperti : bold, black, medium, italic, thin & regular kita hanya dapat memilih salah satu filenya saja. Meskipun hanya satu font dan satu variasi, buat saya itu sudah cukup karena biasanya custom font digunakan lebih sebagai aksen, sementara untuk body text memakai font standar seperti Arial, Helvetica, atau Roboto juga sudah cukup.
Sampai saat postingan ini di-publish saya masih menggunakan versi gratisan plugin ini.
Untuk versi berbayar sebenarnya cukup mudah ditebak. Dia ga bikin janji-janji muluk surgawi yang nawarin fitur add-on blablahblah, namun sesederhana memperbolehkan user untuk mengupload lebih dari 1 font dan 1 variasi. Harganya juga cukup murah menurut saya untuk lisensi seumur hidup. Jadi ga perlu mikir biaya berlangganan. Selain itu plugin ini juga ada refund policy selama 30 hari. Jadi kalau sudah beli dan ngerasa ga cocok sama versi pro/premium (misalnya crash sama theme yang dipakai dsb) bisa request uang kembali 30 hari dari tanggal pembelian.
Beli Use Any Font Plugin – Pro Version
Harga premium untuk 1 website : $9.99
10 website : $29.99
Unlimited website : $49.99
Sebenernya versi unlimited itu menggoda banget dibeli udunan 👀.
Tutorial install + penggunaan Use Any Font plugin
Tampaknya ini agak ga berguna karena pluginnya simpel banget dan cukup intuitif. But who knows? Kali aja memang ada yang butuh kan, here we go!
Disclaimer dulu, tutorial ini dilakukan dengan blog saya yang sudah TLD, jadi saya kurang tau untuk wordpress gratis (wp blog yang masih pake handle wordpress, misalnya : blogsaya.wordpress.com).
Langkah menginstal plugin:
- Masuk ke dashboard dan klik plugin, klik tombol ‘Add New’ dan cari dengan keyword ‘Use Any Font’
- Install dan Activate plugin. Setelah ter-install maka akan muncul menu ‘Use Any Font’ di sidebar dashboard wordpress-mu.
- Klik menu ‘Use Any Font’ dan tekan tombol ‘Genarate Free Lite / Test API Key’ untuk membuat API Key versi gratis.
- Setelah kode API Key keluar, klik tombol ‘Verify’.

- Setelah API Key terverifikasi, barulah kita bisa meng-upload font. Untuk mengupload font, pilih tab ‘Upload Font’.
- Klik tombol ‘Upload Fonts’ maka layar akan expanded seperti tampilan di bawah. Masukan nama font dan klik ‘Choose File’ dan pilih font yang akan di-upload. Font harus berekstensi .ttf/ .otf /.woff. Ukuran font tidak boleh lebih dari 25 MB (lagian ngapain juga file font gede-gede 😅).

- Setelah font terupload, lanjut ke tab ‘Assign Font‘ dan klik tombol ‘Assign Font‘ di sebelah kanan. Assign Font ini digunakan untuk menentukan dimana custom font digunakan. Pilih font yang telah di-upload sebelumnya pada bagian ‘Select Font’. Dan centang di bagian dimana font ini akan digunakan.
Sebagai contoh, nama font yang saya upload adalah ‘vintage’. Dan font ini akan saya gunakan pada Heading 1 (H1), Post/Page/Category Title.


- Selesai 😄! Silakan cek blog apakah fontnya sudah aktif. Refresh dan clear cache bila dibutuhkan.
Menggunakan custom font pada gutenberg block
Custom font yang sudah terinstall biasanya secara otomatis sudah disiapkan “class”-nya. Class ini bisa kita gunakan untuk mengganti font di gutenberg block secara manual. Caranya adalah sebagai berikut:
- Buka Dashboard > Use Any Font.
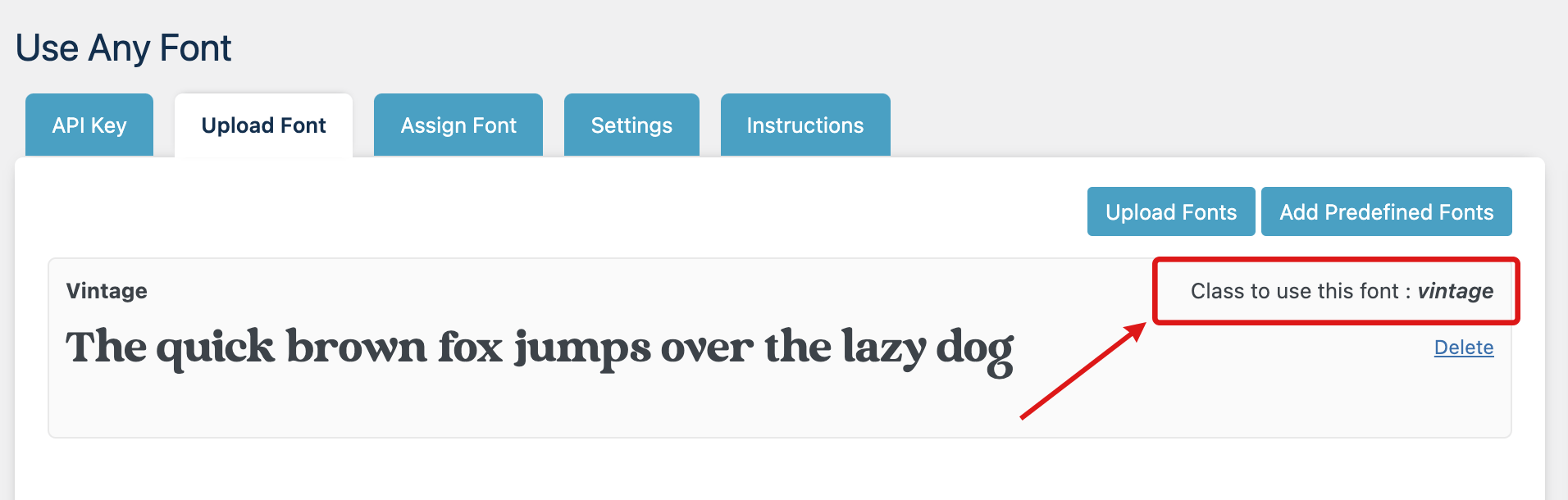
- Klik tab ‘Upload Font’ untuk melihat daftar font yang telah kita upload. Di bagian kanan atas (di atas tulisan ‘Delete‘) sudah tersedia class yang bisa kita gunakan. Biasanya nama class ini akan sesuai dengan nama font yang kita upload.

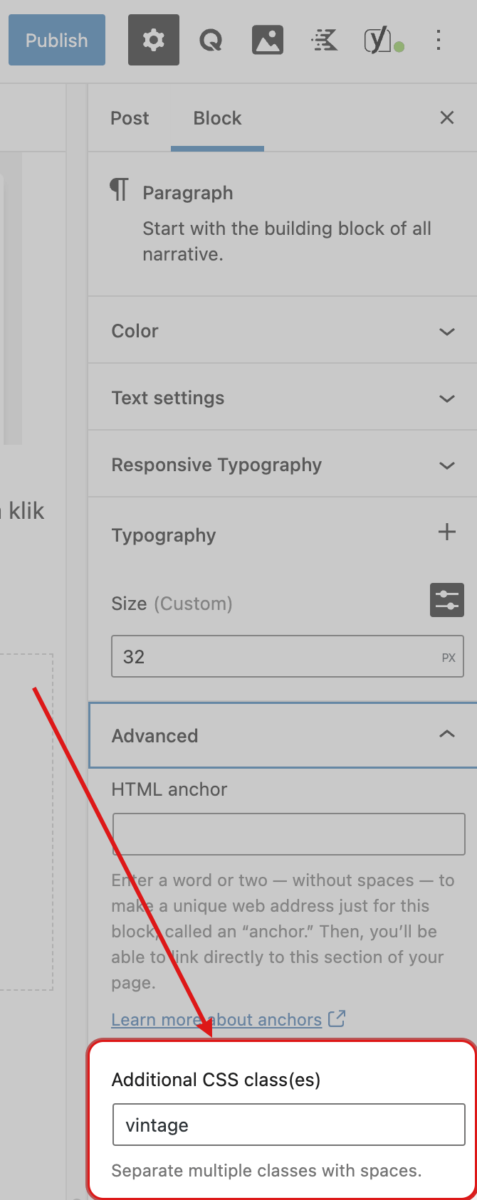
- Buat atau edit postingan gutenberg seperti biasa. Pada bagian block setting (di sebelah kanan layar. Jangan lupa klik dulu tombol gear di sebelah tombol ‘publish’). Pilih ‘Advanced’ dan ketik font class yang sudah disediakan tadi (biasanya sesuai nama font) di bagian ‘Additional CSS class(es).

Demikian review & tutorial WP Plugin ‘Use Any Font’, semoga bermanfaat 😄
Terima kasih sudah membaca!